노션을 사용하다 보면, 기본 폰트가 마음에 들지 않을 때가 있다.
기본 폰트가 가독성이 떨어지다 보니 잘 사용하지 않게 되는 것도 있는 것 같아서, 폰트를 바꿀 방법을 찾다가
폰트 변경 및 추가 보완을 할 수 있는 노션 인핸서를 발견하게 되었다.
노션 인핸서(Notion Enhancer)
노션 인핸서(링크)는 특히나 시각적인 부분에 관련하여 노션을 개선해주는 기능을 한다.
노션 인핸서 설치 방법
1. 크롬 확장 프로그램 설치

크롬 확장 프로그램(링크)으로 노션 인핸서를 사용할 수 있다.
방법은 간단하게 링크에 들어가 Chrome에 추가 버튼을 눌러 기능을 추가할 수 있다.
설치가 간편하고, 앱 업데이트 시 별도 업데이트를 해주지 않아도 돼서 나는 이 방법을 사용한다.
2. 노션 앱을 개선하는 방법
노션을 앱으로 사용하고 있다면, 실행 파일을 개선하는 방식으로도 노션 인핸서를 사용할 수 있다.
노션 인핸서 홈페이지의 Installation(링크) 에서 운영체제에 맞게 설치해서 사용하면 된다.
다만 노션 혹은 노션 인핸서가 업데이트 되었을 때, 매번 새로 다운로드해서 설치해야 하는 번거로움이 있다.
(이 이유 때문에 원래 노션 앱 유저였던 내가 웹으로 변경하는 계기가 되었다.)
노션 인핸서로 폰트 바꾸기
노션 인핸서에서 폰트를 바꾸는 방법은 간단하다.

1. 마음에 드는 폰트 설치하기
주의할 점은 폰트를 설치할 때 꼭 '모든 사용자용으로 설치'를 해야 한다는 점이다.
옵션이 보이지 않는다면 탐색기에서 추가 옵션 표기 를 눌러 펼쳐주자.

2. 확장 프로그램에서 노션 인핸서 눌러서 켜주기
노션 인핸서 창이 뜨지 않는다면, 새로고침(F5)을 한 번 해주면 나타난다.

3. Extensions에서 Fonts 기능 켜주기
Fonts 기능을 켜면 좌측 사이드바의 Extensions 목록 밑에 Fonts 버튼이 생긴다.

4. 원하는 폰트명 입력해서 바꿔주기
- Sans-Serif: 폰트 선택 옵션에서 기본 으로 표시되는 산세리프 체이다.

- Serif: 세리프 체, 명조체이다.
- Mono: 모노
- Code: 코드 스니펫의 폰트
- Math: 수학 수식의 폰트
해당하는 칸에 폰트를 설치할 때 '폰트 이름'으로 뜨는 이름을 입력해주면 된다.
원하는 사이즈가 있다면 사이즈를 함께 입력해주면 되고,
가끔 적용이 안 될 경우가 있는데 이름이 틀렸는지 확인해보고, 조금 기다려주면 적용이 된다.
폰트 추천
보편적으로 좋은 평가를 받는 가독성 좋은 폰트들을 소개한다.
노션 인핸서의 다른 옵션들
노션 인핸서에는 다른 기능들도 많다.
하나씩 확인해본 결과 뭐인지 잘 모르겠는 것들도 있어서, 추천하는 옵션들만 추가로 붙인다.
| 이름 | 내용 | 설명 이미지 |
| Scroller | * 페이지와 전체 페이지 달력에 내용을 건너뛸 수 있는 버튼들을 추가한다. 맨 위로 가기, 맨 아래로 가기 등을 지원한다. |
 |
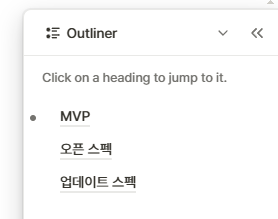
| Outliner | * 현재 페이지의 제목들을 개괄하고 해당 위치로 이동할 수 있는 목차 사이드 패널을 추가한다. 마우스 호버해야 보인다. 마우스 호버하기 싫고 고정돼있으면 좋겠으면 노션 부스트(링크)를 사용하면 된다. |
 |
| Line Numbers | * 코드 블록에 라인 넘버를 추가한다. |  |
| No Peeking | * 전체적으로 옆이나 중앙에 열리는 페이지 미리보기 대신 항상 전체 페이지를 띄우도록 강제한다. 두 번 눌러야 하는 뎁스를 줄여줘서 깔끔해진다. 이건 사용 방식에 따라 끄지 않는 것을 선호할 수도 있다. (ex. 여러 페이지를 병렬로 보고자 하는 경우) |
 (이렇게 안 뜨게 해준다.) |
'도구 > 노션' 카테고리의 다른 글
| [노션(Notion)] 날짜와 날짜 사이의 간격을 구해 N년 M개월 형식으로 표현하기 (1) | 2024.12.01 |
|---|---|
| [노션(notion)] 롤업(Rollup)과 공식(Formula)을 활용한 프로젝트 소요 시간 정리하기 (0) | 2022.11.04 |